movie-web部署教程
作者已经删库
movie-web 是一个用于观看流媒体开源项目。
该项目使用第三方视频源运行。
主要特点有:
· 自动保存进度。
· 收藏电视剧或电影。
· 界面极简。
· 注意运行该项目需要科学上网环境
movie-web官方地址:
https://github.com/movie-web/movie-web
movie-web官方文档:
https://movie-web.github.io/docs/
windows本地部署movie-web教程
首先安装node.js:
然后安装git:
https://git-scm.com/download/win
全部按默认选项安装即可。
安装后按下键盘win+r,输入cmd,点击回车键。
分别执行以下命令
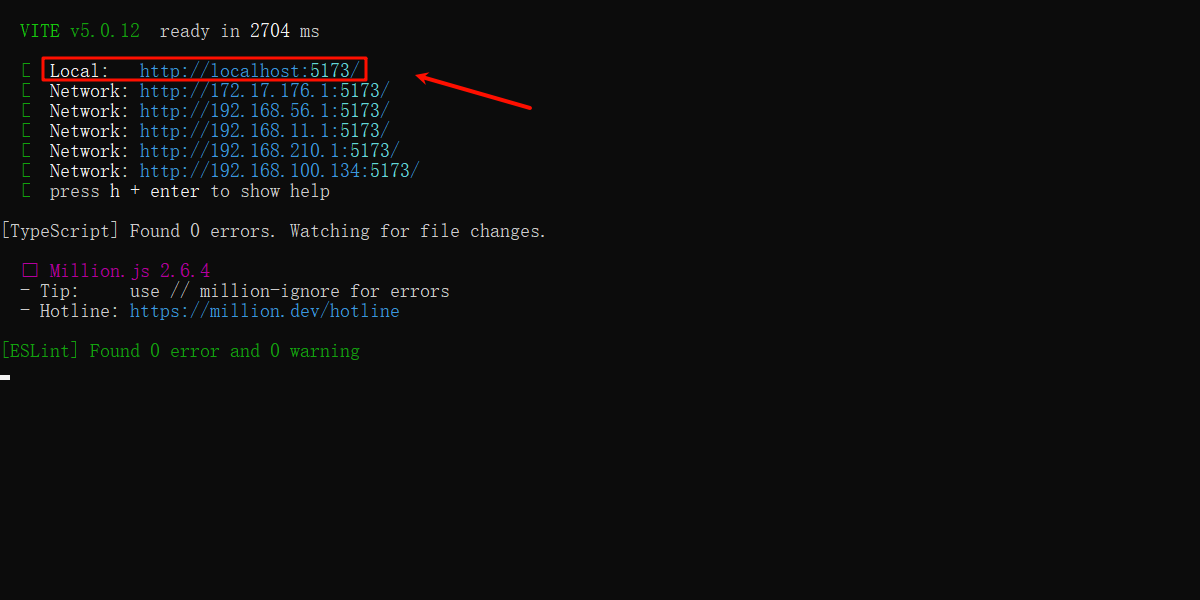
npm install -g pnpmgit clone https://github.com/movie-web/movie-web.gitcd movie-webpnpm installpnpm run dev --host执行结束后会出先下面的界面,我们复制浏览器打开。

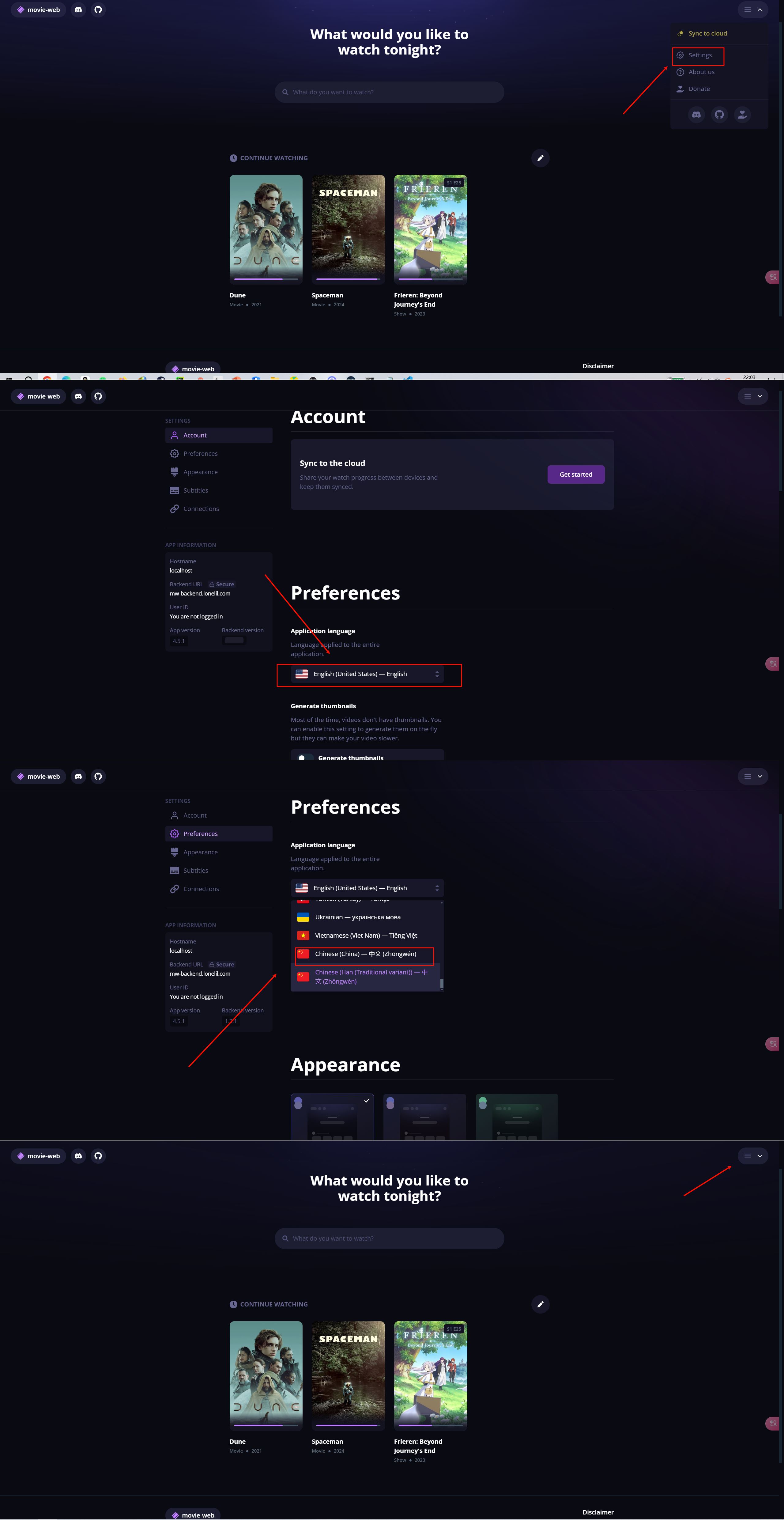
然后就可以看到movie-web界面了。
这里我们改一下中文。

现在还是不能正常使用的,需要配置做一下配置。
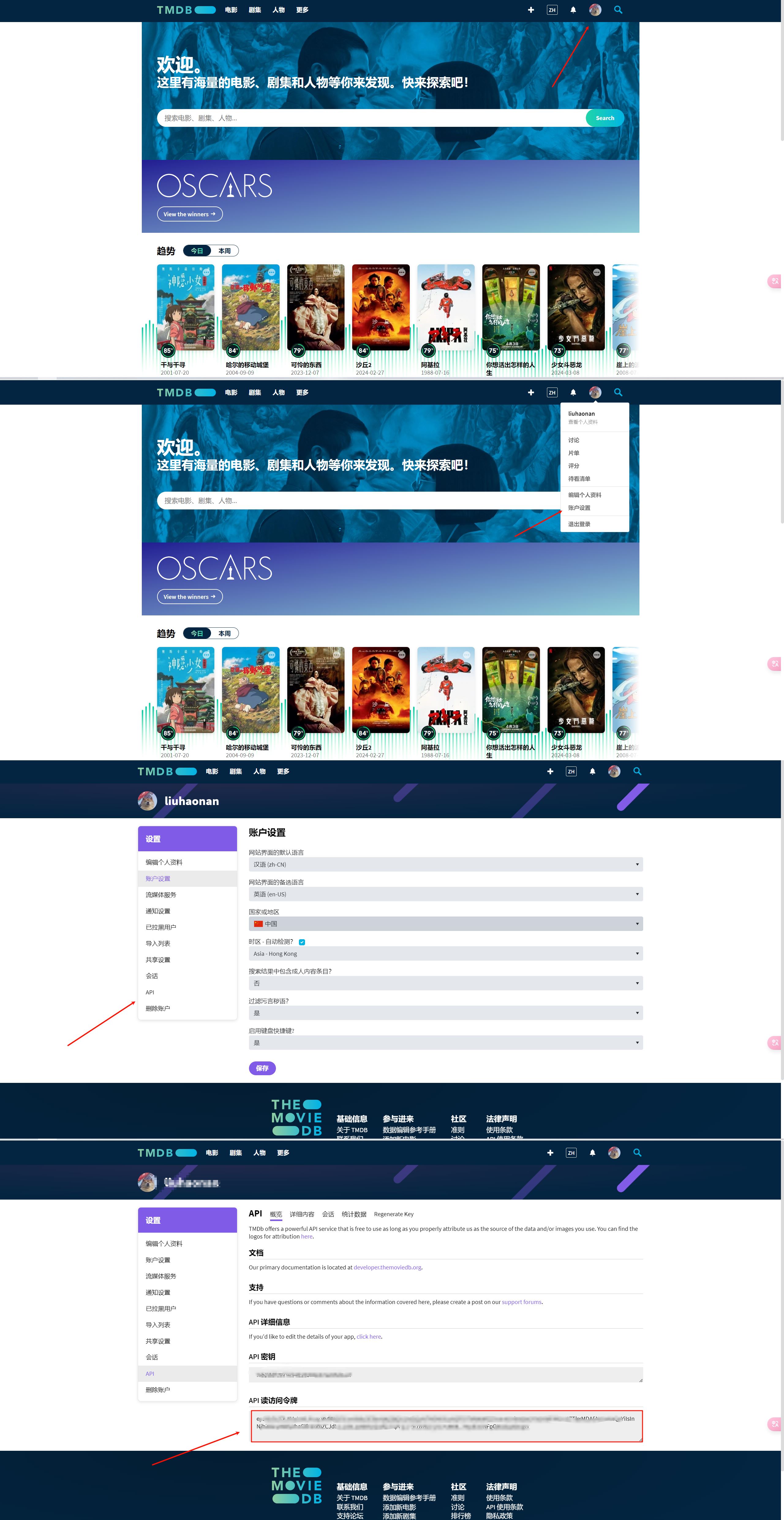
获取TMBD的api令牌。
TMBD官网:
来到TMBD官网,登录,没有账号的注册一个,找到api令牌复制下来。

打开movie-web的文件夹,把example.env重命名为.env
从命名后打开,把刚才保存的TMBD令牌填到VITE_TMDB_READ_API_KEY=
然后进行下一步配置
这里有两种方法,一种是安装浏览器扩展,这种方法有局限性,必须在安装浏览器扩展才可以观看,另一种方法是配置proxy。这种是所有的浏览都可以进行观看,接下来我先讲配置proxy。
需要你有一个github账号,没有去注册一个。github官网地址:https://github.com
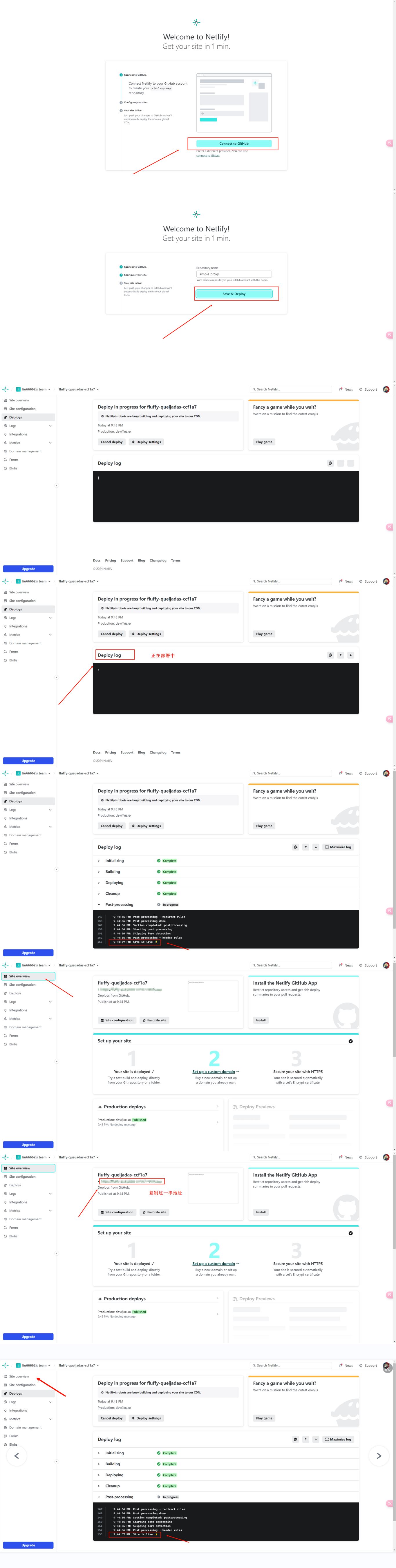
打开这个页面根据图片的提示操作:
https://app.netlify.com/start/deploy?repository=https://github.com/movie-web/simple-proxy

显示这就证明部署成功了接下来
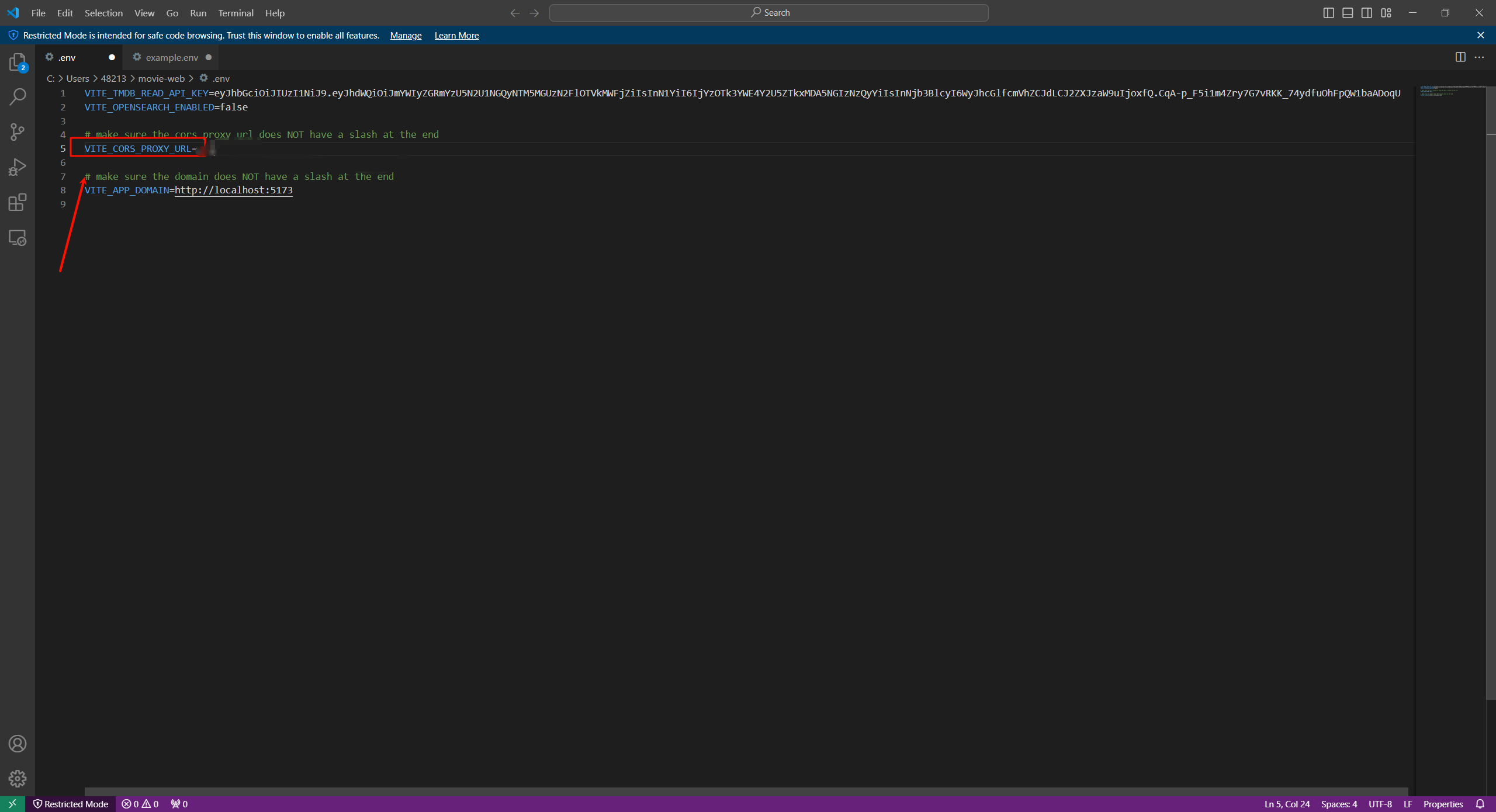
然后来到.env文件,把这一串地址填到这里

然后就可以愉快的进行观影了。
如果你不想部署proxy,那就安装浏览器扩展。
来到浏览器扩展商店,直接搜索movie-web,下载安装。然后来到movie-web界面。
然后就行了。
再次运行
cd movie-webpnpm run dev --host

评论区